Women fertility & Age
- CLIENT
- Sanitas
- TOOLS
- Research; Canvas; D3.js
- View website
Sanitas, a leading international health company, wanted to publish an article about female fertility on their data blog. Although the company had some registered data, it wasn't sufficient to tell a story.
Since there wasn't data enough, I conducted an extensive desk research, digging through scientific papers and official data sources. By gathering all the information I got the knowledge to explain the phenomenon of female fertility on a global scale (while recognizing that every woman's body is unique, of course).
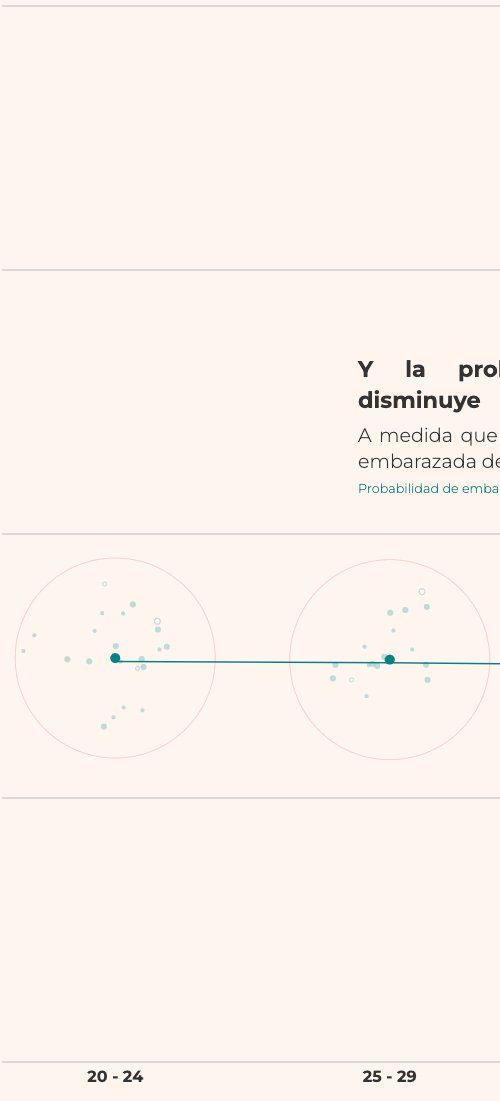
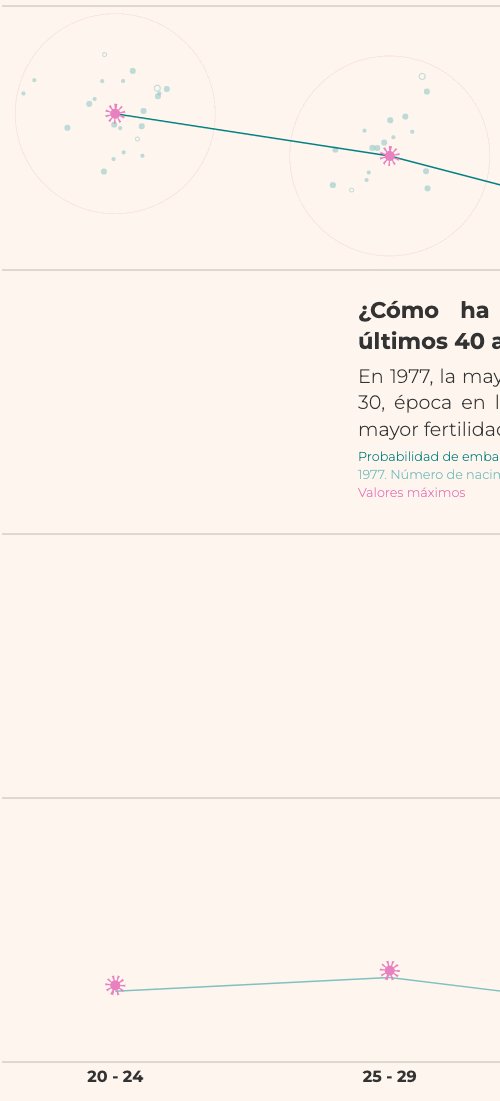
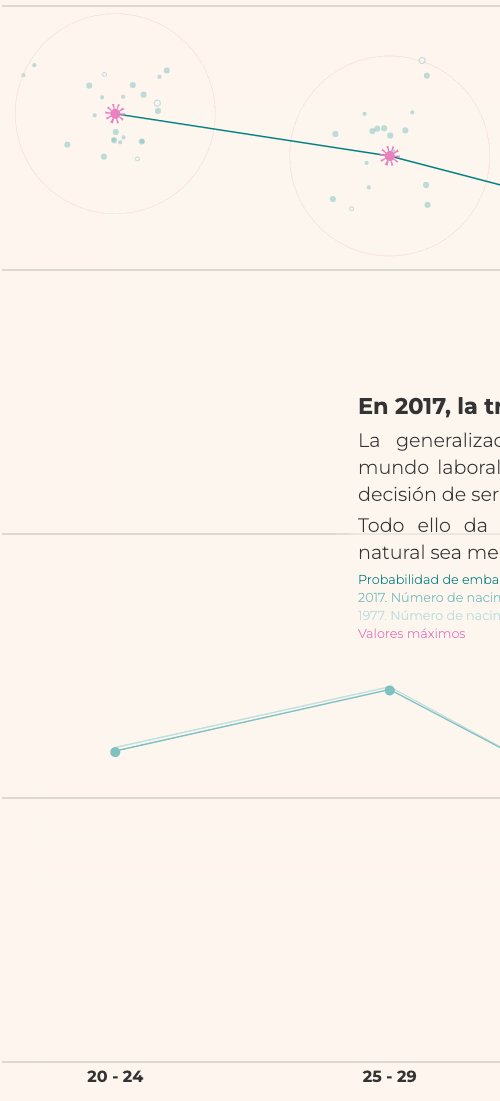
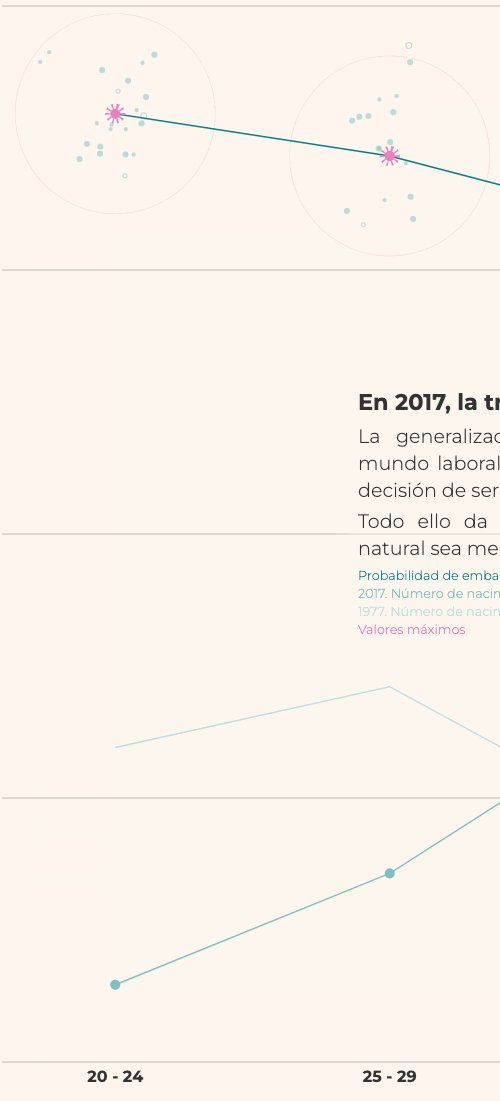
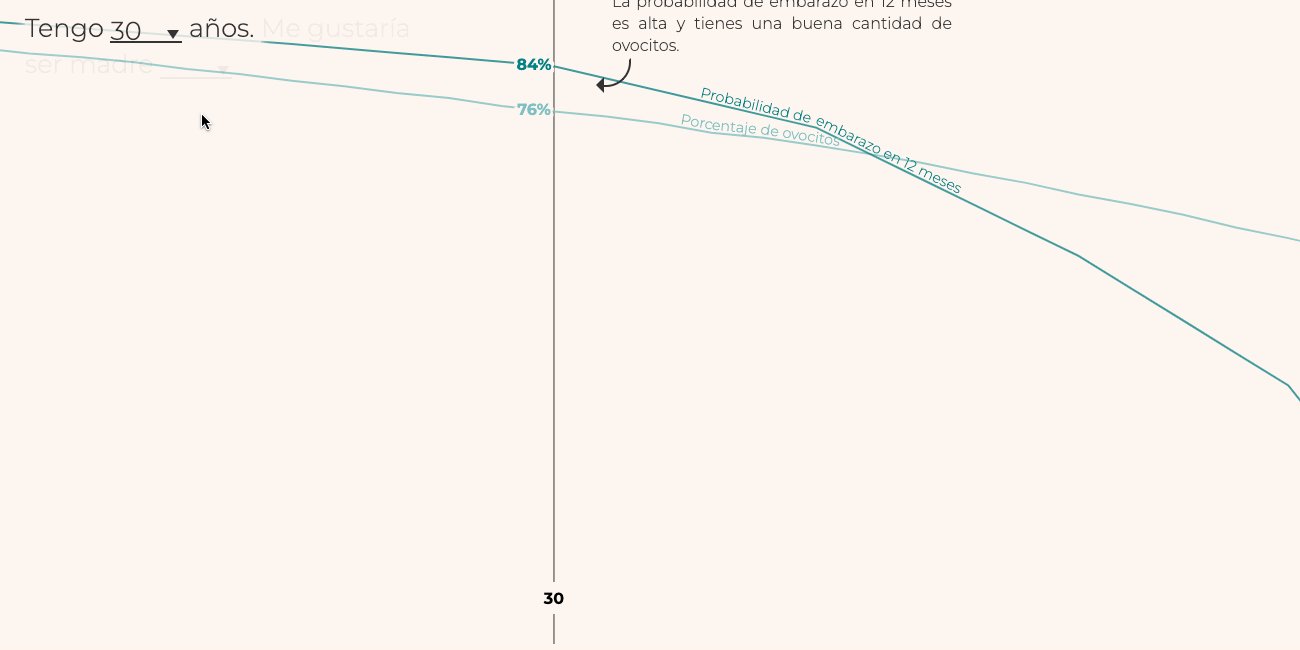
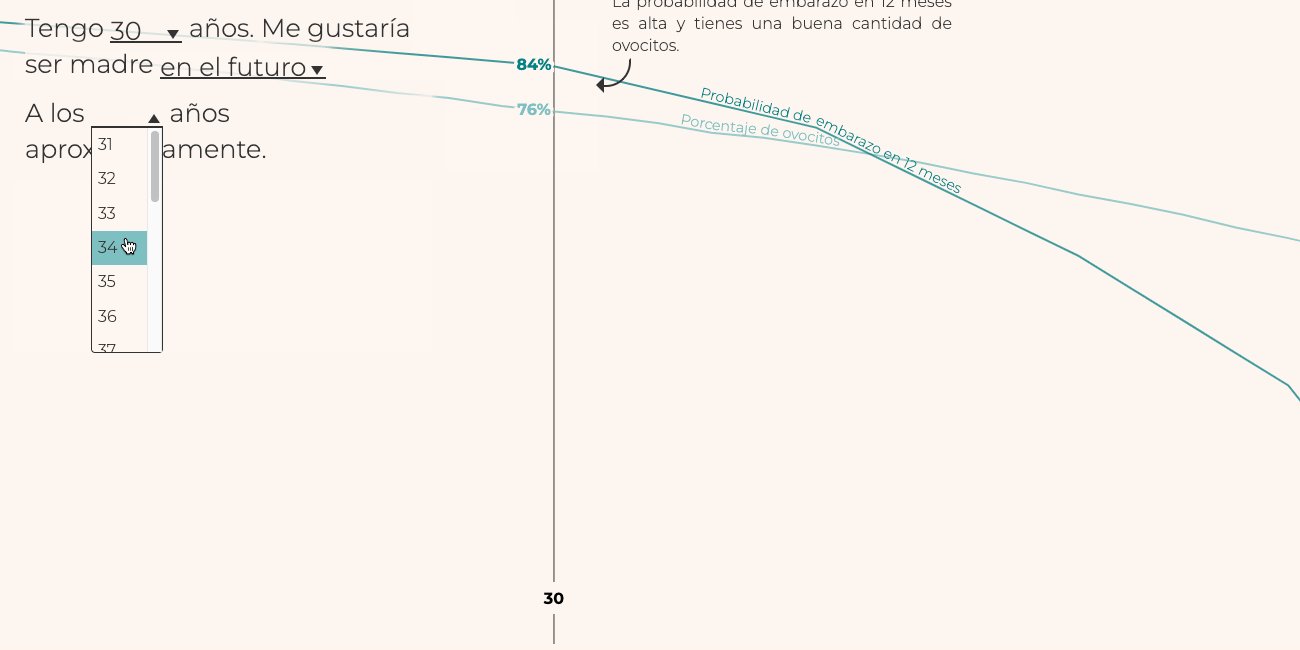
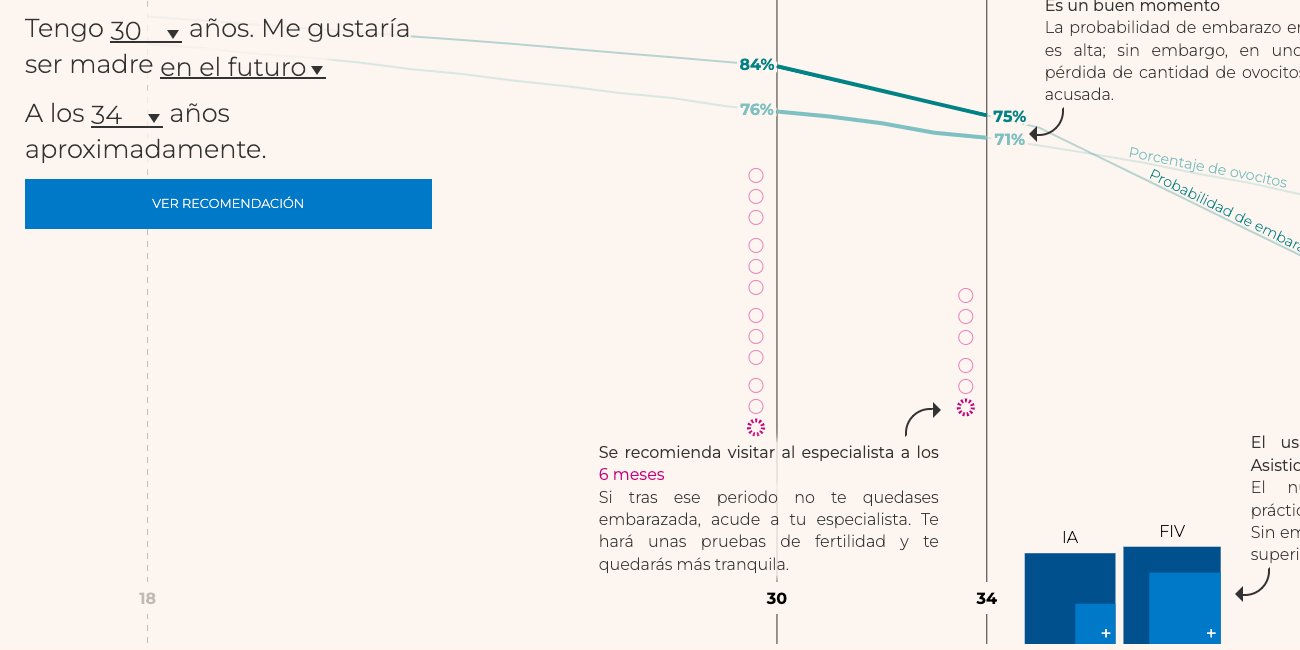
Once I had all the details, I designed and developed a compelling storytelling and an interactive recommender that visually illustrates how female fertility varies over time, providing users with a clear and concise explanation of the phenomenon.